

We also need to fine-tune all of our error handling.

Now that we have basic viewing and editing of FIleMaker data, we add the features to delete data, and run FileMaker Scripts. Once we display it the way we want, we add editing functionality, and finally we push the edited or newly created data back up to the server.ĭay 5: CRUD, FM Scripts, & Error Handling

We use the new React Hooks to handle our context (local data storage & mgmnt) and make our data available to any of our Screens/Lists that need to access/display it. Once we can receive data we need to store it on the device. We create our own communication process flow with FileMaker Server utilizing the DataAPI. Now we move onto dynamic data instead of our temporary static test data. Once we have data displaying in our List Views we will add Linking to applicable data fields such asĪddress, phone numbers, and external document URLs so that our User can integrate with the native Maps, Voice Calling, and Browser integration.ĭay 4: Context, Hooks, FM DataAPI, & Input/Editing Data We will add additional Screens for our various Views, and add Sections to our List Views. Once we have our Navigation foundation in place then we will work on displaying a List View with some temporary static test data.

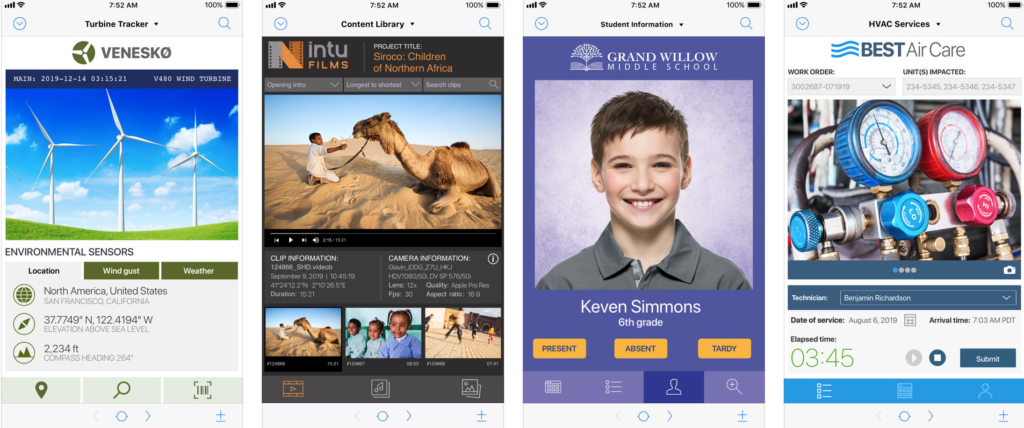
We will install JavaScript libraries to help us with Navigation Stacks, Screens, and a Tab interface with 3 tabs. We will create our app shell and start off with the usual Hello World code We will setup our dev environment with the Terminal, iOS Simulator, and Visual Studio Code for code writing Tools & Installs we will tackle today include: Node.js, Expo CLI w/ React Native, and Visual Studio Code for the iOS Simulator, and/or Android Studio for the Android Emulator We will see a demo of the finished mobile app so that we know what lies ahead and what all to expect out of our finished app. Leland will teach you how to use your JavaScript knowledge to develop a native iOS app in React Native, that will act as a front-end to a hosted copy of FM Starting Point.ĭay 1: Hello World (install & test all tools and components) This Advanced training assumes you are already fluent in JavaScript. Part Two - Paid Training - React Native Apps with FileMaker


 0 kommentar(er)
0 kommentar(er)
